I. Introduction▲
I-A. Remerciement▲
I-B. AJAX, ça nettoie les navigateurs ?▲
Non, AJAX n'est pas un nouveau produit qui récure votre cuisine. En fait AJAX c'est plein de choses.
Pour faire simple, c'est un ensemble de technologies Web, pas forcément récentes, mais qui, mises ensemble, forment un concept qui fait beaucoup parler de lui. Le mieux pour tout savoir est encore d'aller voir là : AJAX.
En définitive, AJAX n'est pas un logiciel, n'est pas un framework, ça ne se télécharge pas, mais alors que faire ? Comme d'habitude, on va chercher sur Google.
I-C. La réponse de Google▲
Google a rendu public depuis quelque temps un framework de développement Web estampillé AJAX.
Ce framework de développement Java est utilisé dans plusieurs applications Google comme Gmail, GoogleEarth et, je suppose, Google Notebook.
Si l'on reprend la définition du dictionnaire, la mise en place d'AJAX dans une application Web soulève plusieurs problèmes.
Inconvénients :
• ergonomie : l'utilisation d'Ajax entraîne une impossibilité pour l'utilisateur d'utiliser son bouton « Retour » de façon attendue. De la même façon, Ajax pose des problèmes pour la mise en place de signets (bookmarks) sur les pages, ainsi que pour l'indexation du contenu des pages ; • temps de latence : les appels vers le serveur peuvent avoir des temps de latence importants qui sont mal perçus et compris par les utilisateurs ;
• utilisation de JavaScript : le moteur Ajax fait fortement appel au JavaScript. Il faut prévoir pour les utilisateurs ayant désactivé JavaScript ou ne pouvant pas l'utiliser, une solution de repli acceptable ;
• complexité des développements : comme tout composant additionnel, Ajax offre des possibilités, mais la mise en place peut se révéler coûteuse au moment du développement ;
À travers GWT, Google a essayé d'offrir une réponse à ces problèmes.
Pour les temps de latence, il n'y a pas vraiment d'alternative à part proposer, comme dans toute application, un message de patience (solution retenue dans GMail).
Pour le reste, GWT offre une solution plus ou moins élégante.
Pour résoudre le problème d'historique entre les pages, Google a mis au point un composant que l'on intègre à notre application sous forme d'iframe :
<iframe id="__gwt_historyFrame" style="width:0;height:0;border:0"></iframe>Cette iframe va faire en sorte que l'historique des pages soit respecté et permette l'utilisation du bouton précédent du navigateur.
Néanmoins, le principal avantage de ce framework reste la simplicité de développement.
La complexité est réduite du fait d'un développement en Java : un seul langage, une seule technologie, on s'extrait avec bonheur du débogage JavaScript.
De plus, GWT fournit une base de classes JUNIT pour tester son application.
Deux modes d'intégration de GWT sont possibles : on peut réaliser une application entièrement avec la technologie GWT (exemple ici) ou bien intégrer notre composant GWT dans une page Web Standard.
II. Le principe du framework▲
Le développement d'applications AJAX avec GWT suit un processus simple :
- Créer votre projet Eclipse avec les outils fournis (projectCreator ou applicationCreator);
- Créer votre application en Java dans Eclipse ;
- Déboguer le code avec Eclipse et l'environnement GWT ;
- Compiler votre application avec l'outil Java2Javascript ;
- Déployer votre application.
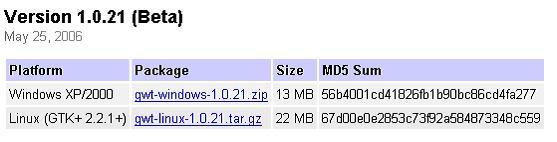
II-A. Le framework côté zip▲
Le framework GWT est fourni sous forme d'archive.
Il est développé en Java, mais l'outil de prévisualisation étant réalisé avec SWT, deux archives sont donc proposées : une pour Windows et l'autre pour le monde Linux.
Pour information, cette différence de plateforme n'impacte que le poste du développeur.
En production, on utilise bien une seule et même librairie, quel que soit le système d'exploitation.
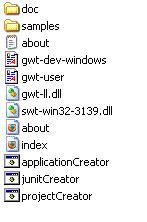
L'archive contient :
- la documentation et les exemples disponibles sur le site de GWT ;
- le fichier gwt-dev-windows.jar qui contient le compilateur java2javascript, ainsi que l'outil de prévisualisation et de débogage ;
- les scripts utilitaires, et les dll pour SWT ;
- le fichier gwt-user.jar contenant les classes GWT.

II-B. Le framework côté face▲
L'utilisation de GWT implique l'utilisation de Java 1.4 maximum pour le développement de la partie cliente. Le développement coté serveur pouvant se faire en Java 1.5 sans problème.
Un petit détail agaçant : l'absence de Javadoc Standard. Le détail des classes est bien fourni, mais le format est peu exploitable.
Heureusement, des sources documentées sont fournies et rien n'empêche de régénérer soi-même la Javadoc.
Détail intéressant, dans le cas d'une application ne nécessitant pas de dialogue avec le serveur l'ensemble de l'application générée est au format HTML standard. Un simple serveur Web est donc nécessaire pour publier votre application, et ce sans besoin d'une JVM quelconque.
III. Les outils▲
Les différentes commandes apportées par GWT pour démarrer un projet sont fournies sous forme de trois scripts.
Ces trois scripts n'étant que des appels à des fonctions Java, rien ne vous empêche de les remplacer par un script Ant ou Maven plus adapté à votre IDE préféré.
Quelques plugins sont en cours de développement pour intégrer GWT à Eclipse, InteliJ et, dans une moindre mesure, à NetBeans.
III-A. projectCreator▲
Cet outil permet de générer le squelette d'une application GWT standard.
De plus, il peut générer les fichiers nécessaires aux projets Eclipse et le script Ant de compilation du projet.
III-B. applicationCreator▲
Cet outil permet de générer, en plus du squelette, une application GWT minimaliste.
III-C. junitCreator▲
Cet outil permet de générer un ensemble de classes et de scripts, permettant le test de votre application en mode local et distant.
IV. Les licences▲
GWT est soumis à plusieurs licences dont voici le détail complet.
Pour résumer en quelques lignes, l'ensemble du contenu généré avec le framework reste l'entière propriété de son auteur.
À lui de choisir sa licence.
L'ensemble des composants fournis avec le kit (Tomcat, SWT, Xerces, etc.) sont soumis à leurs licences respectives.
L'ensemble des classes fournies dans le fichier gwt-user.jar, classes nécessaires au déploiement en production, sont soumises à la licence Apache V2.0.
Pour le reste, contenu dans le fichier gwt-dev-***.jar, Google n'autorise pas sa commercialisation, sa modification ou sa diffusion sans son autorisation.
Mais le reste, c'est quoi ? Tout simplement le compilateur Java2Javascript.
Google se réserve donc l'entière propriété et exploitation de son compilateur Java2Javascript, le reste de la solution étant Open-Source.
Pour faire une comparaison, disons que le modèle se rapproche de celui de SUN avec la JVM.
Il est compréhensible que Google ne souhaite pas voir son produit vendu par un autre, et surtout les bénéfices de cette vente aller à un autre.
V. V. Et alors ?▲
GWT serait-il ce framework magique dont rêvent tous les développeurs ?
Non, d'abord parce qu'il ne fait toujours pas le café.
Ensuite parce qu'il y a une zone d'ombre suffisamment importante autour du moteur Java2JavaScript, pour avoir quelques méfiances.
Le fait de remettre une couche d'abstraction entre le code écrit et l'application finale est une arme à double tranchant.
L'utilisation de GWT transforme aussi la vision de l'application : on ne conçoit pas une application GWT comme une application Web standard, mais bel et bien comme on conçoit une application SWING.
L'utilisation de GWT comme base pour un projet dit « non personnel » doit donc prendre en compte le fait d'oublier une grande partie du code existant (comme pour tout changement de technologie d'ailleurs).
Cela dit, le framework GWT reste selon moi une alternative très intéressante à un développement SWING pour une utilisation multiutilisateur.
Le succès des applications Google crédibilise ce framework et compense le fait que l'on manque pour l'instant de réels retours dans un environnement de production.
Il ne faut pas oublier que le succès d'une application est avant tout lié à ses fonctionnalités.
La question que l'on doit se poser avant de choisir GWT est : « Avons-nous besoin d'AJAX dans notre application ? »
Sans cela, le seul intérêt de GWT reste l'abstraction du code JavaScript et HTML.
VI. VI. Liens▲
Tutoriel : Introduction à AJAX par Alex Morel
Le site de Google Web ToolKit
Le forum : http://groups.google.com/group/Google-Web-Toolkit
Le blog : http://googlewebtoolkit.blogspot.com/